Fullcalendar Hide Time Slots
Some calendars have events only 15:00 - 17:00 for example and some have 11:00 - 21:00. I'd like that the minTime and maxTime would set automatically to start time of first event for the day/week and end time of the last event for the day/week. So time slots without events would not be visible at all. Questions: I am developing a webapp and am using jQuery fullcalendar plugin. I need to somehow disable certain time-slots. The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
I am developing a webapp and am using jQuery fullcalendar plugin.
Disable timeslot ranges in jQuery fullcalendar plugin - Programmer. I finally got this available slots to work per days. Adjustment of koosvdkolk's answer to have different available slots per days.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.

The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that’s also fine.
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk’s answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it’s about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
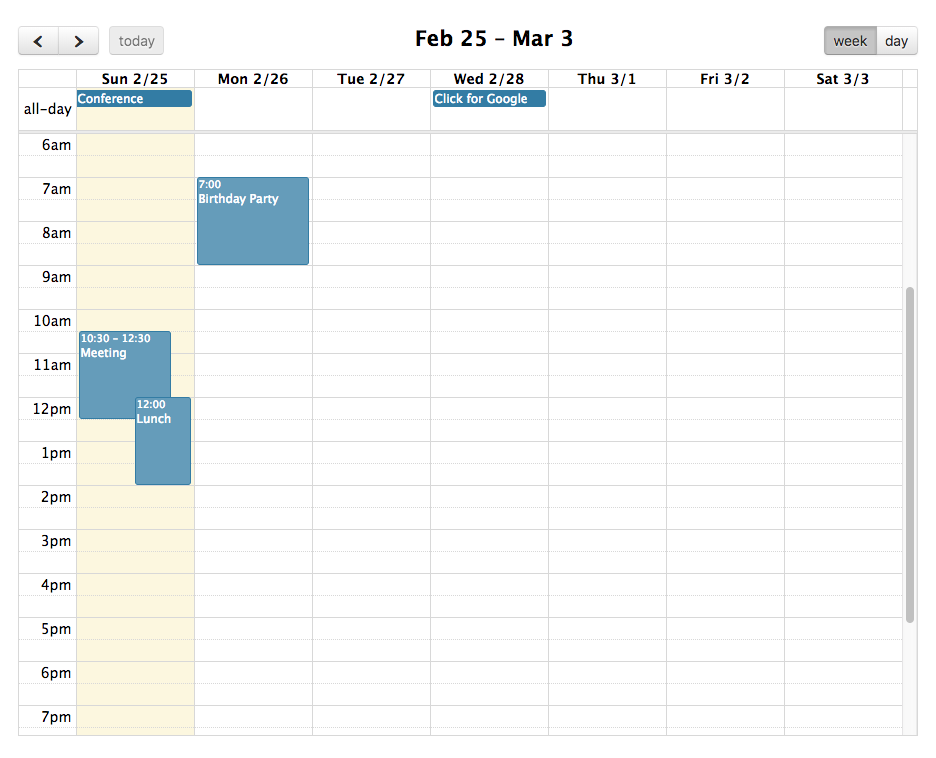
Check the screenshot

Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It’s ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result:
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don’t need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
Fullcalendar Hide Time Slots No Deposit
It supports disabling of timeslots, background colours, and much more. I’ve used it before and found it offers everything I needed.
Tags: jquery, time
Fullcalendar hide time slots
Remove/hide time slot ranges · Issue #3307 · fullcalendar , I've been able to remove time slot ranges based on background events created by my users (see below), this is all working great and looks fine Determines how wide each of the time-axis slots will be. Specified as a number of pixels. When not specified, a reasonable value will be automatically computed.
How to hide time-slots in 'agendaWeek' View of FullCalendar , not sure if that's what you mean. but to hide the first column in schedule try this css selector (remove formID3A if you got prependId = 'false' in To hide them all, the following should work $('#calendar').fullCalendar({ displayEventTime : false }); But if you (like me) were trying to hide the time of a specific event, I found pretty clean way. Just create the following CSS class and refer to it in the event property 'className':.hideCalendarTime > div > span.fc-time{ display:none; }
slotDuration, The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21); Hiring The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21) Hiring — Technical Documentation Writer (posted Jul 14)
Full calendar select time slot
Date Clicking & Selecting, Detect when the user clicks on dates or times. Give the user the ability to select multiple dates or time slots with their mouse. Give the user the ability to select multiple dates or time slots with their mouse or touch device. selectable Allows a user to highlight multiple days or timeslots by clicking and dragging.
Date Clicking & Selecting, Finally i got solution. dayClick: function(date, allDay, jsEvent, view) { alert(date); // Gives Sat Nov 21 2015 19:00:00 GMT+0000 }. Here date gives me Sat Nov 21 If you tap on the Suggest Times option, you’ll be redirected to a new window that shows your calendar. You’ll get to choose options such as meeting duration and select free time slots accordingly.
Full calendar: On click of time slot wrong time selected, Sure, it's useful. You can trigger that alert on select : select: function(start, end, allDay, jsEvent, view) { alert('you have clicked on this slot'); },. In the event box that pops up, click Appointment slots. Enter the details, including a title, and pick the calendar where you want the event to show up. To add more information, like a location or
Fullcalendar custom time slots
Customize the time slots in Fullcalendar, There are options like slotMinutes which let you customize the way the slots are displayed, but the timeSlots are displayed per hour by default. There is no option that let's you customize that display. However, you could customize the code - fork it on github and change what you need. Is it possible to customize the time slots in the day and week view in the Fullcalendar plugin so it would look like a timetable that are used in schools for example. To be specific what the requirement is: One slot could be from 08:00 to 08:45 and the next one could be from 08:45 to 09:00.
Custom time slot grids for week view · Issue #4448 · fullcalendar , Hi, Generally , we do have time slot grids like 6:00 to 6:30 and 6:31 to 7:00. These are 2 time slots, between these we get a grid line.Now i will The default '00:00:00' means the start time will be at the very beginning of the day (midnight).. Determines the first time slot, even when the scrollbars have been scrolled all the way back.
slotDuration, The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21); Hiring When creating a custom-duration view, reasonable defaults for the slot-related settings will automatically be chosen. The following options are specific to Timeline view. However, there are numerous other options throughout the docs that affect the display of Timeline view, such as the locale-related options , date/time display options , and
Full calendar time range
visibleRange, Sets the exact date range that is visible in a view. Object or Function. If your calendar has only one view, you can set the visible range explicitly:. Add own events to PDF Calendar. The year 2020 is a leap year, with 366 days in total. Calendar type: Gregorian calendar. No holidays are currently shown or available. Holidays are not shown. Select Holidays:
validRange, Dates outside of the valid range will be grayed-out. which is useful for constraining navigation and events to a window of time in the future. To change the time range for all calendars in Outlook, please do as follows: 1. Click File > Options to o pen the Outlook Options dialog box. 2. In the Outlook Options dialog box, please click Calendar in the left bar, and then specify the new time range in both Start time and End time boxes. See screenshot:
Time Range on a week and day view, Try using the agendaDay view with this: $('#calendar').fullCalendar({ minTime: '07:00:00', maxTime: '21:00:00' });. minTime: Determines the Calendar Generator – Create a calendar for any year. Monthly Calendar – Shows only 1 month at a time; Custom Calendar – Make advanced customized calendars; Printable Calendar (PDF) – Calendars especially made for printing; Date Calculators. Duration Between Two Dates – Calculates number of days. Date Calculator – Add or subtract
Fullcalendar start time
minTime, The default '00:00:00' means the start time will be at the very beginning of the day (midnight). Determines the first time slot, even when the The default '00:00:00' means the start time will be at the very beginning of the day (midnight). Determines the first time slot, even when the scrollbars have been scrolled all the way back.
firstHour, Values must be from 0-23, where 0=midnight, 1=1am, etc. The user will be able to scroll upwards to see events before this time. If you want to If the time parts of only start or end is provided, FullCalendar assumes that allDay is false. start. As defined above, this is the date when an event begins. In other words, the event starts from this given date value and continues onwards. This value specifies the inclusive start of the event.
Event::setStart, Sets an event's start date. If you'd like to set both the start and end at the same time, use setDates instead. If there are other events that share Time-text will only be displayed for Event Objects that have allDay equal to false. Here is an example of displaying all events in a 24-hour format: $ ( '#calendar' ). fullCalendar ({ events : [ { title : 'My Event' , start : '2010-01-01T14:30:00' , allDay : false } // other events here ], timeFormat : 'H(:mm)' // uppercase H for 24-hour clock });
Fullcalendar duration
duration, Special Case. If the duration is specified like {weeks:1} , then the dateAlignment will automatically default to start-of-week. However, if it is FullCalendar. Demos Docs Community Getting Help If the duration is specified like {weeks:1}, then the dateAlignment will automatically default to start-of-week.
Fullcalendar Hide Time Slots Free
Duration Object, Duration Object. A duration is a way to express an amount of time that has passed. It can also be used to express a time-of- A duration is a way to express an amount of time that has passed. It can also be used to express a time-of-day, in other words, the amount of time that has passed since the start of the day. FullCalendar’s API accepts durations at various points, such as slotDuration. It can be specified in one of three ways:
duration, Example for a Custom View: $('#calendar').fullCalendar({ defaultView: 'agendaFourDay', views: { agendaFourDay: { type: 'agenda', duration: In FullCalendar’s API, most options that accept Durations also conveniently accept anything that the moment.duration constructor accepts, including the following: '23:59' // hours/minutes '23:59:59' // hours/minutes/seconds '1.23:59:59' // days/hours/minutes/seconds { days:1, hours:23, minutes:59 } // an object.
Fullcalendar v4
V4 Release Notes and Upgrade Guide, A year after the project first began, version 4 is finally released. A tremendous amount of work went into it. FullCalendar. Demos Docs Community Getting Help Reporting Bugs Requesting Features Contributing License Premium v5.3.2 These docs are for an old release.
V4 Officially Released, CSS Importing. In v4, it was your responsibility to import all of fullcalendar's stylesheets. You may have done this in one your project's SASS files. Or, Version 4 is the biggest FullCalendar release to date. It sheds a number of outdated dependencies and offers a more modern API. It is also the first time connector plugins to third-party libraries are offered. Major breaking changes: Removal of jQuery as a dependency. Consequently: Raw DOM nodes are used in place of jQuery objects
V5 Release Notes and Upgrade Guide, License · Premium · v5.3.0. These docs are for an old release. Info on upgrading to v5. main icon view table-of-contents view. v5, v4, v3, v2, v1 FullCalendar. Demos Docs Community Getting Help Reporting Bugs Requesting Features Contributing License Premium v5.3.1 View API. defaultView
Fullcalendar snapduration
snapDuration, snapDuration. The time interval at which a dragged event will snap to the time axis. Also affects the granularity at which selections can be made snapDuration. The time interval at which a dragged event will snap to the time axis. Also affects the granularity at which selections can be made. Duration. The default value will be whatever slotDuration is, which defaults to half an hour.
How to use snapDuration in fullCalendar?, It's not explicitly stated in the documentation but it appears that snapDuration only comes into effect when its duration is smaller than the FullCalendar. Demos Docs Community Getting Help Reporting Bugs Requesting Features Contributing License Premium v5.3.0 Documentation
when snapDuration larger than slotDuration, buggy selection , I'd appreciate any suggestions! @arshaw arshaw transferred this issue from fullcalendar/fullcalendar When selecting a time interval to add an event to the calendar, I expect it to 'snap' to the snapDuration value (e.g., 2 hours) but it is only constrained by the slotDuration (e.g., 30 minutes). I can add some extra javascript to get the constraint I need, but I would prefer to handle this natively with fullcalendar if possible.